W3C Validating Blogger XHTML Template - Blog Validation Errors
W3C Validating Blogger XHTML Template - Blog Validation Errors Article
What is W3C ?
W3C stands for 'World Wide Web Consortium'. This main international standards organisation was founded in October 1994 and is headed by Tim Berners Lee. W3C was established with a prime aim to ensure compatibility and set new standards for different incompatiable HTML Versions available at that time. Since then till today, W3C have kept revising World Wide Web (i.e WWW) standards infact setting WWW grammar for different web languages like HTML, XHTML, CSS, etc and its on this runs internet. W3C's globally standarised web grammar guides entire World Wide Web community and encourages all web developers and coders to adhere its web norms. W3C's ultimate aim behind this is to overall improve standards of web documents being offered online and give quality assurance to internet users. You can read more about W3C in here W3C INFO.
What is Validation ?
In simple English language, to validate means to simply test the correctness of something against pre-determined ideal norms, conditions, rules, etc. In our case of interest its either our website or blog which we have to validate in par with W3C's web standards. Why to do this? I'll tell you its importance later. The best way to do validation is by visiting W3C's Markup Validation Service Website and checking how many validation errors your blog reflects. In my case when I checked my blog for the very 1st time, errors went shockingly upto 689. This really made me quite worried and upset. Soon I started wondering, why my blog's template was so badly written ? Hey! I don't blame my original theme developer at all since there are many other reason to be actually held responsible for. Finally after few days, I decided to take control in my hands and started fixing validation mess on my own. My new blog named 'KALYAN CITY LIFE' hosted freely on New Blogger Draft and available at Kalyan-City.blogspot.com was on my operation table. I was going to replace its ugly old codes with newly improved validated codes lines.
Validating Blogger XHTML Template
This article documents my personal experinces which highlights on how did I removed major errors from my WP-Polaroid Blogger Theme ? Earlier I've downloaded my original blogger template from Eblogtemplates.com soon it went into many improvements from my side. Currently I don't say that blogger theme I'm using on this site is 100% valid and further I don't see yet a green signal flaged on W3C's Markup Validation Service website. But improvements I made really were much satisfactory and this finally assured me about neatness of my blog's code. If you're a new blogger i.e blogspot user like me then this article is a must read for your benefit. Now lets talk about the actual thing for which you visited this page i.e To Know, How to Validate or atleast Minimise/Fix Your Blogs XHTML Template's Validation Errors ? Try implementing following suggestions on your own blog and easily fix many of your blog's validation issues.
Steps Validating Blogger XHTML Template
Fixing Validation Errors - How to Validate Blogger's XHTML Template ?
Step 1) Visit W3C's Markup Validation Service Website. Then enter URI of your blog's address and click 'Check' button to get your validation report.
Step 2) Now Validation Error Report shall be reported to you. Errors highlighted in this many be usually many, either few and only in very rarest case not at all. If you've errors reported then start analysing them one by one. Even if you don't understand them all at very first time don't get upset, read each reported bug slowly and steadily then only you'll definitely understand atleast few of them.
Step 3) Follow this 3rd step only if you've got errors reported at 2nd step above, else step 3 is not applicable for you. Now I assume that your blog have many errors reported and its XHTML template is in very bad shape. So lets start fixing the most comman validation bugs in your blogger template.
Step 3.a) Lets follow Stelian Andrei's advice from Yoboo.blogspot.com.
According to Stelian, "Major validation errors of any Blogger's XHTML template can be easily fixed by simply changing its DOCTYPE DECLARATION code. He recommends changing 'Strict DOCTYPE' declaration to 'Transitional XHTML DOCTYPE delcaration".
This simple advice worked great for me and major validation bugs of my blog were fixed without any extra headaches. I nailed them down straight from 689 errors with only 333 errors remained to be tackled. Almost 50% of my validation issues were solved, What a sign of relief ?
To implement Stelian advice you 1st login with your blogger's account then visit 'Layout' -> 'Edit HTML' (Please! 1st do take backup of your current template for safety by clicking 'Download Full Template') and then make necessary changes in your blog's template as illustrated in pics below.
Change This...
Into this...
Then click 'Preview' button (Only if every thing is ok) then continue clicking 'Save Template'.
Step 3.b) Fixing the real validation culprit called 'Quickedit' in your blog's XHTML code.
What are Quickedits ? See whenever you login in your blogger account and then visit http://your-blog-name.blogspot.com you always see edit icons. Once you log off they again disappear. Most free blogger templates by default includes 'quickedit' to ease up editing blog directly on its front view. I don't use 'quickedit' at all as I always prefer to use 'Page elemets'. Thus Quickedits are far more useless to me. The most notorious fact of this 'quickedit' includes is that they contributes to another 30 to 40% of validation errors. So it makes sense to remove them permanently and still further minimize template's validation errors. Remember that if you remove them it won't affect fuctionality of your blog. What will actually happen is that you won't see quickedit icons anymore on your blog's front view (even if you're logged in your blogger account online). That's It!
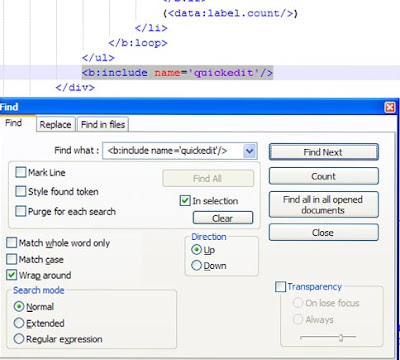
To remove 'quickedit' again login with your blogger's account then visit 'Layout' -> 'Edit HTML' (I repeat again, do take backup of your template for safety) and then make following changes in your current blog's template as illustrated in pic below.
Look for 'quickedit' includes by pressing CTRL + F as shown in pic above (Here I've copied my template code in my notepad for editing). I think there are normally as many as 5 to 6 quickedit includes in most free blogger's templates. You better verify this on your own by finding how many such 'quickedit' includes are there in your blog's template and then removing each one by one.
Once you do so major validation errors of your blog will get cured. To verify this, now test your blog again by visiting Markup Validation Service site. Surely you may find many earlier validation errors of your blog got resolved.
Some of you may insist on not removing 'Quickedit' includes but I do recommend you better remove them to get your site validated. I also expect Google's Blogger team must fix this 'Quickedit' includes' validation bug as early as possible since it is affecting many blogspot's blogs.
Step 4) Fixing Other Validation Errors
Always add 'ALT Tag' in your Images Code
Blogger by default neither asks for nor adds any 'alt tag' in your images code. So the only solution to insert 'Alt Tag' is by manually adding it on your own to all your images code. (via 'Layout' - 'Edit HTML'). As per W3C standards it is a must that all images must have 'alt tags' specified. Alt tags describes images and another benefit of adding them in your blogger's images codes is that you get an SEO ( search Engine Optimization ) advantage too. This helps Google's robot to easily index your images in its image search engine and drive huge traffic flow to your blog. So always do specify 'alt tag' in your images code and also Enable 'Image Search' via Google's Webmaster Tools.
Individual Variable Validation Errors
These vary from template to template and thus has to be fixed on individual accounts. Hint:- Use W3C reports statements to fix these individual variable errors.
Step 5) Uncontrolable errors which only Google's bloggers Team Can Fix :-
Navbar's Validation Error
Blogger embeds many server-side includes in all blogs including navbar. Most of you including me hate NAVBAR's display and prefer hidding it. Even after hiding navbar its server side code is still physically present in blogs html output and accounts to contribute another Validation errors. To my knowledge Navbar adds some 4 to 5 validation errors. This is again must be fixed from Google's Blogger Team side and possibly out of our control.
Blog's Search Result String '&max-results=20' Error
Blogger's default search string e.g http://kalyan-city.blogspot.com/search?q=sfdsdfsdfsdfsdf&x=0&y=0 also gives validation errors. The problem lies in search strings itself which optputs as http://kalyan-city.blogspot.com/search?q=sfdsdfsdfsdfsdf&max-results=20' id='Blog1_blog-pager-ne. Here '&max-results=20' gives few validation errors.
Step 6) Preventing so called, Future Validation Errors
Most blogger have fancy tendencies to add various javascript snippets and/or embed other external parties code in their blogs. Such actions may invite so called future Validation Errors for your blog. You better always verify on your own how well each external code adheres validation standards. In my opinion most of them don't follow W3C norms and you're most likely to install sub-standard code on your blog and invite more validation errors. Another remedy for this is that you can also use Online HTML tidy to clean your codes. I still remember once I had validation issues with Twitter's Code.
Blogger Validation Conclusion
I've only covered validation issues I've personally encountered while working with my blog's template and still working to fix all validation bugs as much as I can. Many people says SEO has nothing to do with Validation, yes they're very much true since what matters most for SEO is that Search Engine ROBOT must have only ease and no hindrances while crawling any site. Then why Validation is necessary if it is SEO irrelevant ? See my personal experience helps me to say that if you validate your blog then Search Engine's Robot may Crawl at much better rate than what it use to do earlier. Hence possibility of better indexing also increases simulataneously. I'm not very much sure about this remark but I think Search Engines like Google rewards validated sites in comparision to those sites which are not validated. What makes me to say this is the very basic fact that before fixing validation bugs of my template Google took long time to index my pages. Soon after i've made validation improvements in my template now I see Google indexing my Site at very faster rates.
Thats all about Blogger's / Blogspot Validation Folks !!! If you've more tips and suggestions regarding fixing blogger's Validation bugs do leave a reply. I've enabled DOFollow on this blog to encourage comments activity from your side. So now you've a reason to say few words. Cheers! Rds, Gaurav Akrani.




-
Eyden
said...
August 9, 2008 at 1:17 PMThanks for your help. You helped me go down another 80 errors.
Yesterday I was at 420 and today I am down to 264. Remember, errors from Blog Posts themselves can also occur.
http://www.amanzblog.com/
-
Aphid
said...
September 3, 2008 at 1:57 AMHey Gaurav I was hoping you'd be able to share a copy of this Polaroid template as the original is getting buggier and buggier as Blogger develops new features. Looks like you've optimised this template beyond the norm. Would really appreciate your help :)
-
Gaurav Akrani
said...
September 3, 2008 at 9:13 PMHi Mashup Mafia, I've definitely planned to released and share with this world my optimised template. But Still testing its SEO features like 'Complete Title Tag optimization' and 'Handling individual robots like GOOGLEBOT, SLURP, MSNBOT, THEOMA AND OTHERS. Currently MSNBOT and Yahoo are not responding as expectation so working on this issue. Once This is fixed I'll release 1st public version for all. rds, Gaurav Akrani
-
Anonymous
said...
October 7, 2008 at 9:23 AMwhen i change the doc type as mentioned above and when i hit the preview button...no result...what to do?
-
Gaurav Akrani
said...
October 9, 2008 at 3:26 AMHi gazalli better check that you are adding transitional doctype code properly as shown in pic aobve. Only then re-validate your blog again. If you're having difficulty to understand HTML then make no changes with your template code. rds gaurav
-
Gaurav Akrani
said...
October 9, 2008 at 3:29 AMHi saleel. If you remove quickedit includes from your template code and revalidate then it will surely reduce some of your validation bugs.
-
Anonymous
said...
December 10, 2008 at 4:49 AMThis is very helpful tip. I also have much problem with validation for blogger blogs. My biggest problem to validate my blog is the styles mentioned within the XHTML of the templates.
So I basically keep my blogs in very minimal design so that they remain consistent over various platforms and also become search engine friendly.
-
Tans
said...
June 25, 2009 at 3:45 AMThanks for share, i like this article!
i've got a many many errors in my html, do u know how to fix it? i wanna my blog have a 100 percent valid.
thanks.
-
Gaurav Akrani
said...
June 25, 2009 at 7:50 PMTans >>
You just can't have 100% valid blog.
Google by default embeds some server-side includes to all blogspot blogs.
For example "Navbar".
Some of these embeded codes have validation issues and are beyond any blogger's control.
Yes! 100% validation is possible only if Google's Blogger Team validate their own codes.
But till date they haven't solved this important issue...
-
OBLO web ID
said...
July 2, 2009 at 6:13 PMhohohoho.. The yoboo :D
btw, I still confuse how to manage, the blogger css file on header, on yoboo page tell that he can passed, but last time I check still have any 4 error n warning.
how to use </head><head>
than in yoboo page the navigation is gone,,
i have idea about that, how to hide without deleted.. couse nav is needed on post item page..
however yoboo is great,, im 3 - 3 on w3c now, but the problem on blogger comments, many code that must fixed :( *hard work..
-
Neo
said...
August 22, 2009 at 4:06 AMWow..Your post solved many of my real headches. Due to validation error I decided not to use blogspot instead of WP but now I hope to remove 600 of my errors to few.
Thanks
-
DEXTER MORGAN
said...
August 12, 2010 at 8:51 AMTHANX FOR THE POST .. very usefull tips
i passed from : 247 Errors, 228 warning(s)
to 200 Errors, 162 warning(s) in just 10 minute ..
i will continue now with TIDY
-
Unknown
said...
December 21, 2011 at 4:35 AMthank you very much. with this meethod my errors decreased from 660 to 90. really thanks.